Семантический HTML5 дает нам возможность улучшить наши сайты и оптимизировать для поисковых систем. Мы можем в полной мере воспользоваться этими возможностями, используя машиночитаемые семантические элементы HTML5 для описания контуров страницы для улучшения процесса поискового продвижения Вашего сайта. Контейнеры со специальными именами могут помочь поисковым системам и браузерам легче определять порядок расположения наших страниц.
Например, <header> теперь является своим собственным элементом, как <nav> и так далее. У вас есть возможность описать вашу страницу, используя эти термины. Кстати, важно не путать <header> с заголовочными контейнерами (<h1>). У них также есть семантические правила, которым мы должны следовать; особенно об их относительном уровне, как вы увидите ниже.
Посмотрите на возможности SEO с элементами HTML5 и как и почему их использовать.
Отдельные статьи
Возможно, самым важным семантическим элементом HTML5 является <article>. Это может быть использовано таким образом, что ваш идеальный контент будет проанализирован в программах чтения с экрана и в представлениях читателей, и поисковые системы найдут жестко запрограммированный сигнал для уникального содержимого на странице. Вы можете проверить, как это работает со страницей, загруженной в ваш браузер, переключив представление читателя.
Если вы не видите свой тумблер или в коде страницы нет контейнера <article>, вы вообще не получите эту опцию или ничего отдельно не загрузите. Если вы получаете контент в представлении читателя, это будет тот контент, который веб-мастер поместил в один контейнер <article>. Как разработчики мы получаем стиль этих контейнеров с прямой спецификой.
Как тегом <article>обернуть уникальный контент страницы:
Несколько статей
Хотя синтаксически некорректно иметь более одного элемента <article> на страницу, это все же не очень хорошая идея. Вы не получаете возможности просмотра читателем таким образом, и нет никаких преимуществ для поисковых систем. Для домашних страниц блога, в которых перечислены сообщения, вы можете думать о каждом сообщении в блоге как о «статье», за исключением того, что выдержка из статьи не является реальной вещью.
Вместо этого попробуйте использовать семантически правильный элемент <section> для каждой сводной записи, где собраны связанные детали. В этом случае <section> может правильно вкладываться как дочерний элемент <article>. Отношения между родителями и детьми между <article> и <section> могут быть изменены, но мы не рекомендуем их, если обстоятельства не делают это логичным.
Специалисты по SEO часто дают советы, реагирующие на их собственные болезненные технические проблемы. Реализация семантического HTML5 может быть немного похожа на это.
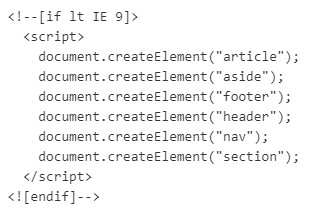
Если вы используете современный фреймворк с языком шаблонов, таким как JSX, и все это <div> или <span>, переименование для успешной реализации <main>, <article>, <header>, <nav>, <footer >, <aside>, <section>, может показаться пугающим, в зависимости от того, на каком этапе процесса вы находитесь. Чем дольше вы ждете, тем больше этот технический долг.
Семантические детали
Многие из нас предпочитают пропускать то, что мы изначально думаем, что это мелкие детали для процесса написания кода, который будет работать, особенно в сжатые сроки. Мы используем те операции, которые у нас есть, для публикации веб-сайтов и приложений с минимальными усилиями, чтобы быть продуктивными. Мы используем фреймворки, исполнители задач и инструменты для максимальной эффективности. Мы постоянно ищем новые блестящие вещи, чтобы учиться.
Мы также знаем, что нерешенные детали могут значительно увеличить технический долг в будущем. В долгосрочной перспективе вам не нужно, чтобы все ваши элементы имели имена с одинаковыми элементами <div> и <span>. Ваш код станет все менее узнаваемым со временем. Организуйте свой код в логические элементы. Используйте элементы, предоставляемые HTML5 из коробки.
Semantic SEO Outline
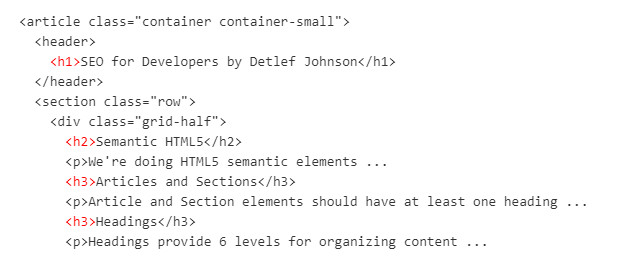
В SEO мы давно знаем о заголовках, особенно о заголовке <h1> верхнего уровня. Что делает их особенными, так это значение, которое они передают в отношении контуров документов и разделов.Начните структуру документа с элементов <main>, <header> и, возможно, одного или двух контейнеров <nav> (по одному на группу ссылок). Тогда вы, вероятно, захотите использовать <article>, чтобы обернуть уникальный контент <header>, заголовками и, возможно, собственным <footer>.
Каждый раздел должен иметь хотя бы один заголовок. В ваших заголовках будет изложено, что имеет смысл в порядке убывания уровней от <h1> до содержимого с заголовком <h6>. Думайте о них как о пулях и обрисуйте уровни. Редко вы используете все 6 уровней, но они будут в вашем распоряжении, когда вы захотите.
SEO Семантика
Вы услышите совет от SEO-сообщества, что на странице всегда должен быть только один элемент <h1>, причем сам по себе. Это твердый совет. Думайте об этом как заголовок всей страницы. Тем не менее, это определенно не неправильно иметь более одного - это зависит от структуры вашего документа. Вы можете выбрать увеличение верхнего заголовка в <section> или <aside>, или вы можете показывать различный контент <h1> между настольным и мобильным устройствами.
Как использовать заголовки
Каждый <section> должен определенно иметь заголовок, возможно, начиная со второго уровня (<h2>) и начиная с него, в зависимости от содержимого этого раздела. Прислушайтесь к своему мнению и получите подсказки от службы валидации W3C. Это может предупредить вас, когда вы пропускаете заголовки <section>. Каждый раздел может иметь свои собственные <header> и <footer>, что имеет смысл, когда вы думаете об этом.
Совет для веб-мастеров: закодируйте набор быстрых ссылок только для администраторов в верхний или нижний колонтитул сайта и вставьте каноническое написание страницы для пары «имя-значение», чтобы вы могли щелкать и проверять проверку страницы быстрее, чем с помощью других инструментов, таких как закладки.
Использование aside
Что касается <aside>, то было предложено, чтобы эти контейнеры подходили для связанного контента, который не является частью уникального контента, идентифицируемого <article>, как рекламный блок. Конечно, они могут быть уникальными для этой страницы. <Aside> будет удобно вкладываться в <article> или <section> и также может стоять самостоятельно. Контейнер <aside> также может иметь заголовки <header> и <footer> - это полностью ваше дело.
Footer Wrapper
Этого должно быть достаточно для начала. Когда вы будете готовы завершить семантическую разметку HTML5, вы можете использовать элемент <footer> для нижнего колонтитула страницы с его общесайтовыми ссылками в одном или нескольких элементах <nav>. Большинство из этих элементов Semantic HTML5 по умолчанию считаются блочными элементами, если не указано иное.
Самая важная вещь, которую нужно искать, когда вы иначе используете семантически осмысленный <div> для упаковки фрагмента контента в качестве группы для одного из вышеперечисленных, - это задать себе вопрос: могу ли я использовать более описательный элемент? Будет ли это работать с моим кодом приложения? Могу ли я, например, стилизовать его, используя имена классов строк или другую сеточную логику? Ваш ответ должен быть положительным, пока вы не воспользуетесь всеми преимуществами семантической разметки HTML5.